Hexo 博客安装教程
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,利用主题生成静态网页。
预设参数
| 名称 | 值 |
|---|---|
| 电脑系统 | Windows 11 x64 |
| 博客目录 | blog |
| GitHub 账号 | username |
| 博客域名 | www.biji.work |
| 图床域名 | oss.biji.work |
1.安装
Git
1 | $ git -v |
Node.js
1 | $ node -v |
切换淘宝镜像
1 | $ npm config set registry https://registry.npmmirror.com |
Hexo
1 | $ npm install hexo-cli -g |
本地访问
1 | $ hexo server |
简写
1 | $ hexo s |

2.部署
创建仓库
创建 GitHub 账号同名仓库 username.github.io,设置 public 权限
仓库分支
默认分支:master,存放生成的网站静态代码
源码分支:source,存放文章源码 markdown 文件,主题文件等
添加 SSH key
生成 SSH key
1 | $ ssh-keygen -t rsa -C "username@email.com" |
查看 SSH key 并添加到 GitHub
1 | $ cat ~/.ssh/id_rsa.pub |
测试成功
1 | $ ssh -T git@github.com |
设置账号
1 | $ git config --global user.name "username" |
查看账号
1 | $ git config user.name |
配置
修改 _config.yml
1 | # Site |
发布
安装发布组件 hexo-deployer-git
1 | $ npm install hexo-deployer-git --save |
推送
1 | $ hexo clean |
简写
1 | $ hexo cl |
连写
1 | $ hexo cl && hexo g && hexo d |
账号域名访问
3.域名
购买域名
解析
| 记录类型 | 主机记录 | 记录值 |
|---|---|---|
| CNAME | www | username.github.io |
CNAME
source 下 新建 CNAME 文件,内容为域名:www.biji.work
1 | $ cat CNAME |
重新发布
1 | $ hexo cl && hexo g && hexo d |
域名访问
4.主题
官方主题列表,推荐主题:NexT、Matery、Maupassant、Hueman,我使用的主题:Butterfly(支持:百度统计、不蒜子计数、各种评论系统)
下载
1 | $ cd themes/ |
安装依赖
1 | $ cd themes/butterfly/ |
使用
复制主题的配置文件 _config.yml 到根目录,并重命名 _config.butterfly.yml
1 | $ cp themes/butterfly/_config.yml _config.butterfly.yml |
切换主题,修改 _config.yml
1 | # Extensions |

5.SEO
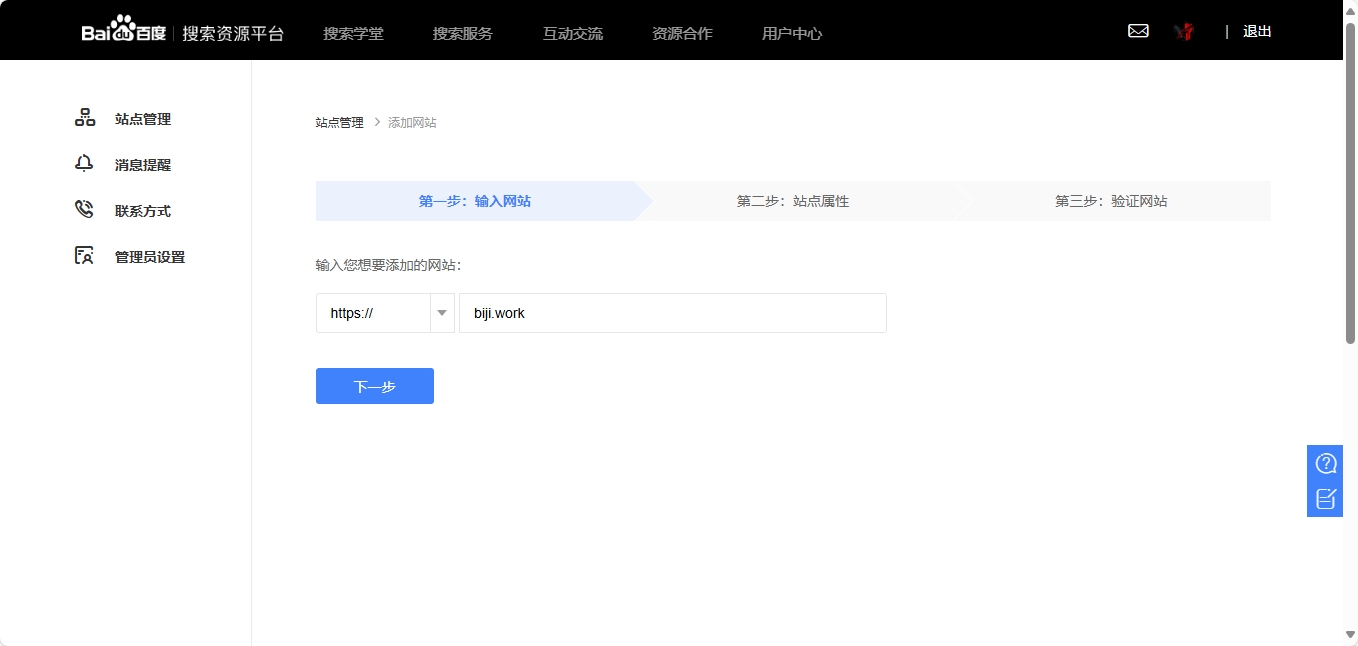
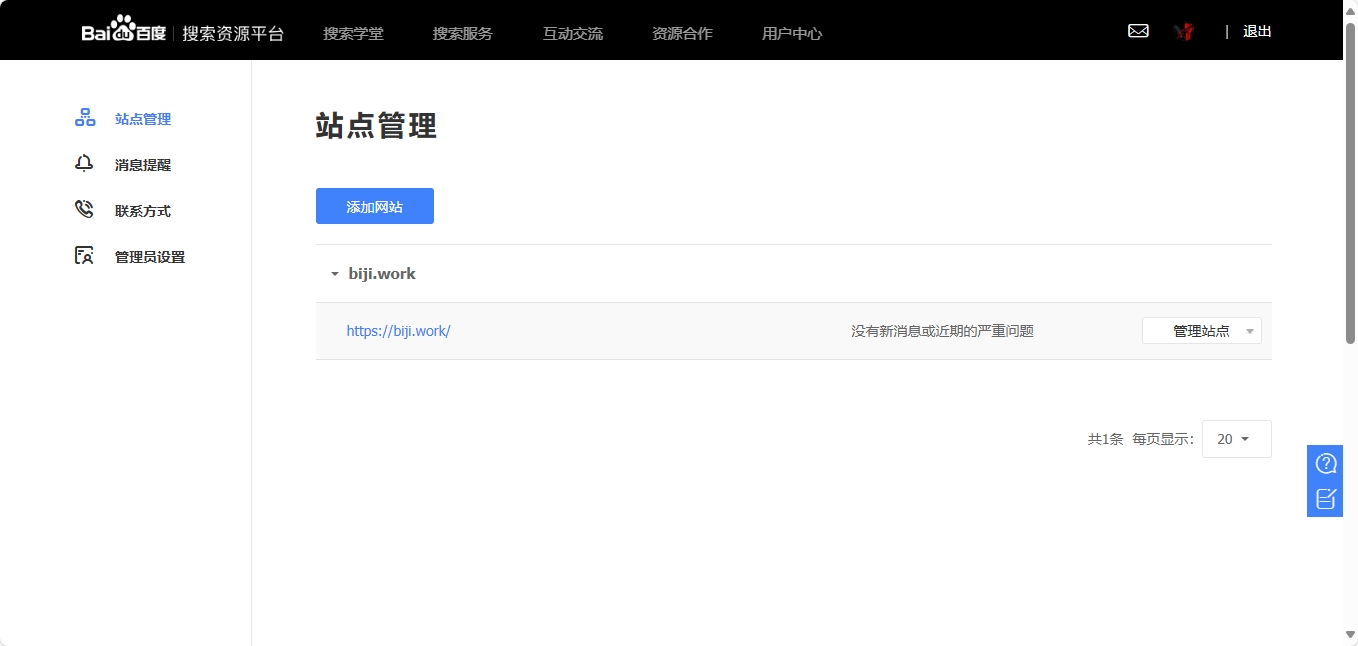
添加网站

网站验证方式:文件验证、HTML 标签验证,推荐使用文件验证

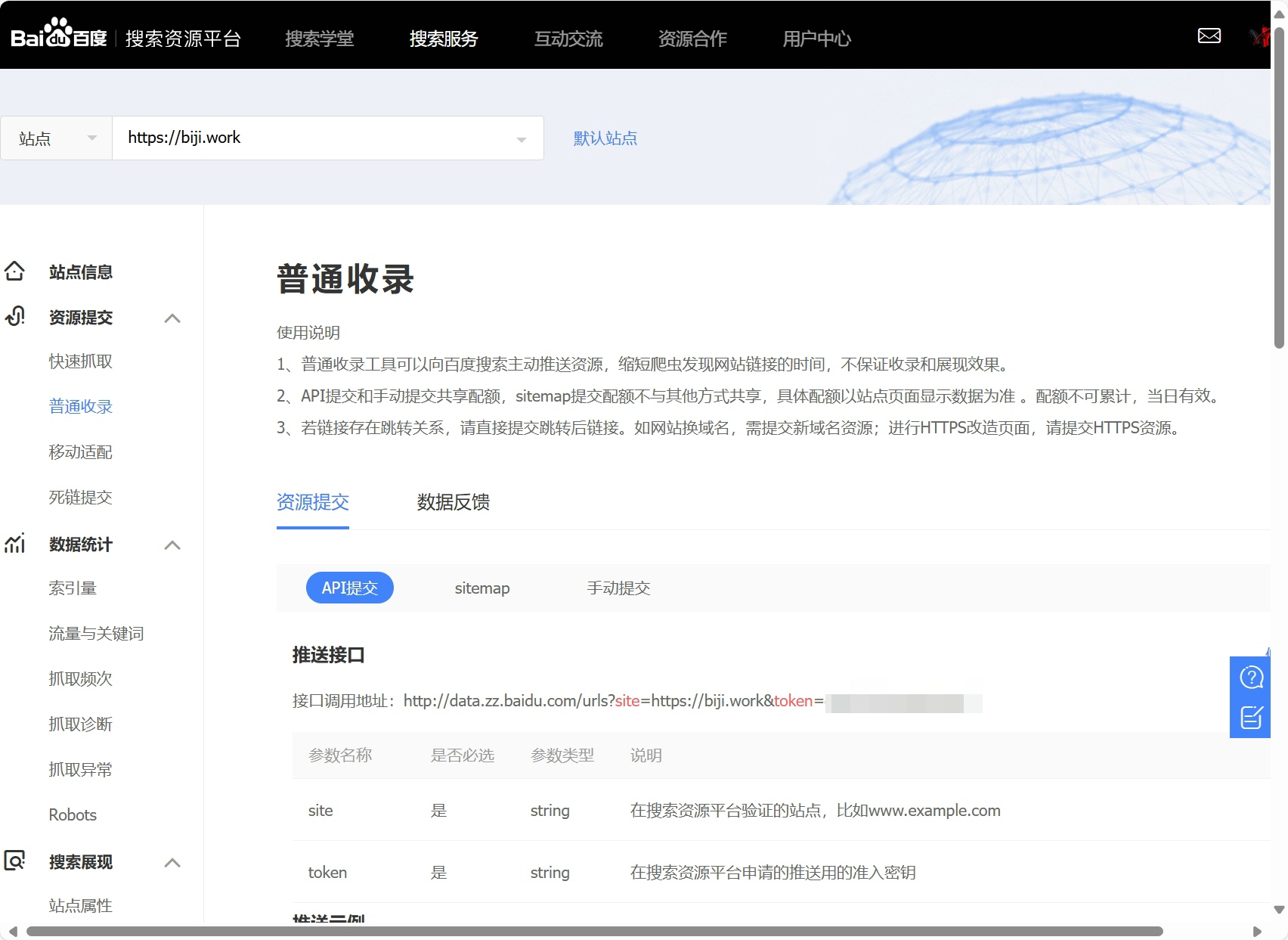
复制网站 token

自动提交链接
安装网站地图组件
1 | $ npm install hexo-generator-sitemap --save |
hexo g 命令自动生成 sitemap 文件
1 | $ hexo g |
安装百度推送组件
1 | $ npm install hexo-baidu-url-submit --save |
配置百度推送,修改 _config.yml
1 | # URL |
推送百度
1 | $ hexo d |
错误原因:public 下找不到 baidu_urls.txt
错误分析:
public下自动生成了文件:sitemap.txtbaidu_url_submit默认文件是baidu_urls.txtbaidu_url_submit指定文件名sitemap.txt,组件仍然在读取baidu_urls.txt,所以报错
错误修复:
修改文件 /node_modules/hexo-baidu-url-submit/lib/submitter.js
1 | // var baiduUrlsFile = pathFn.join(publicDir, 'baidu_urls.txt'); |
重新推送
1 | $ hexo d |
注意:百度主动推送每天限额 10,超过后会提示限额
1 | {"error":400,"message":"over quota"} |
6.百度统计
注册
注册百度统计,新增网站,获取百度统计 id

配置
修改主题配置 _config.butterfly.yml
1 | # Baidu Analytics |
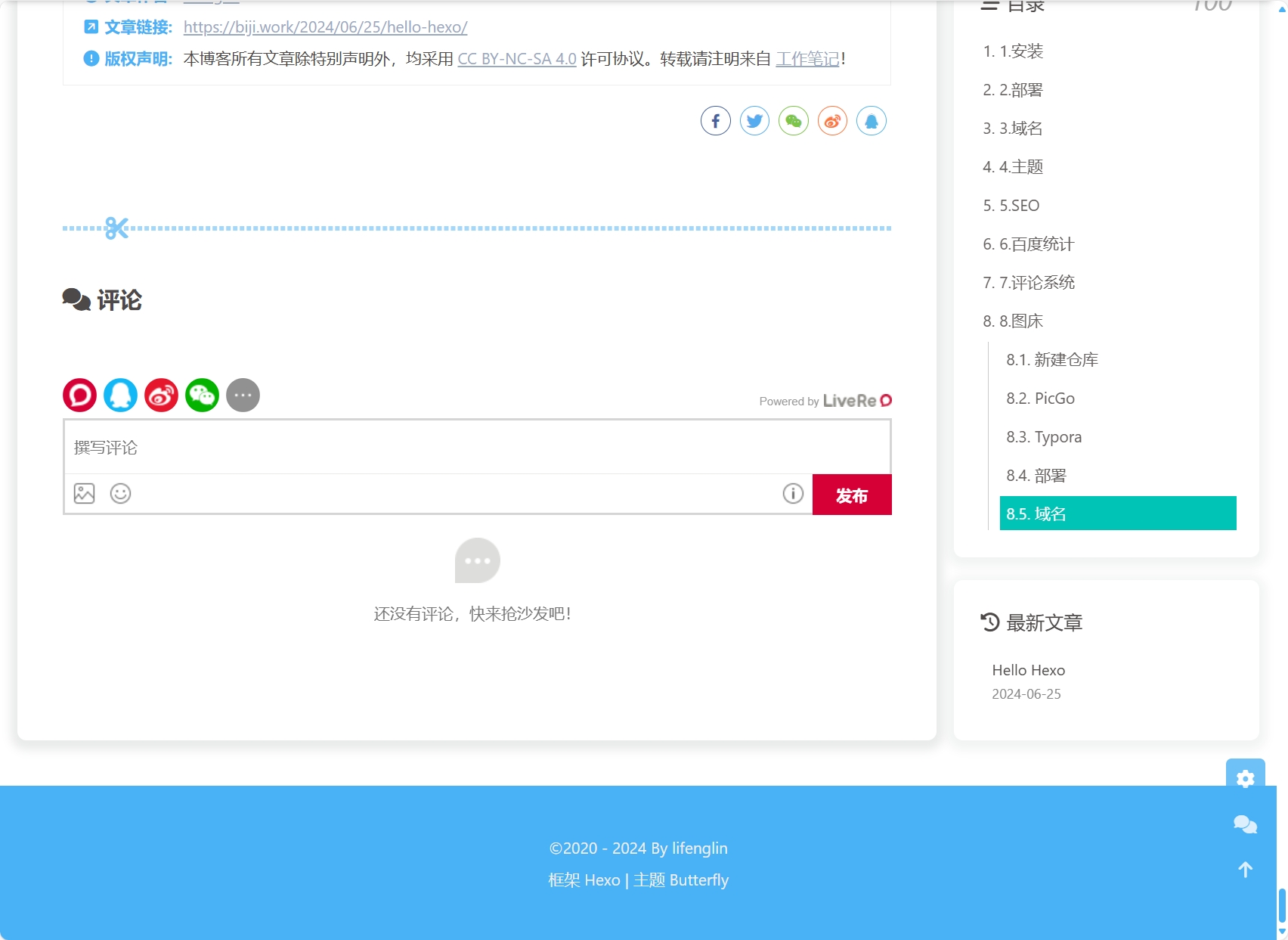
7.评论系统
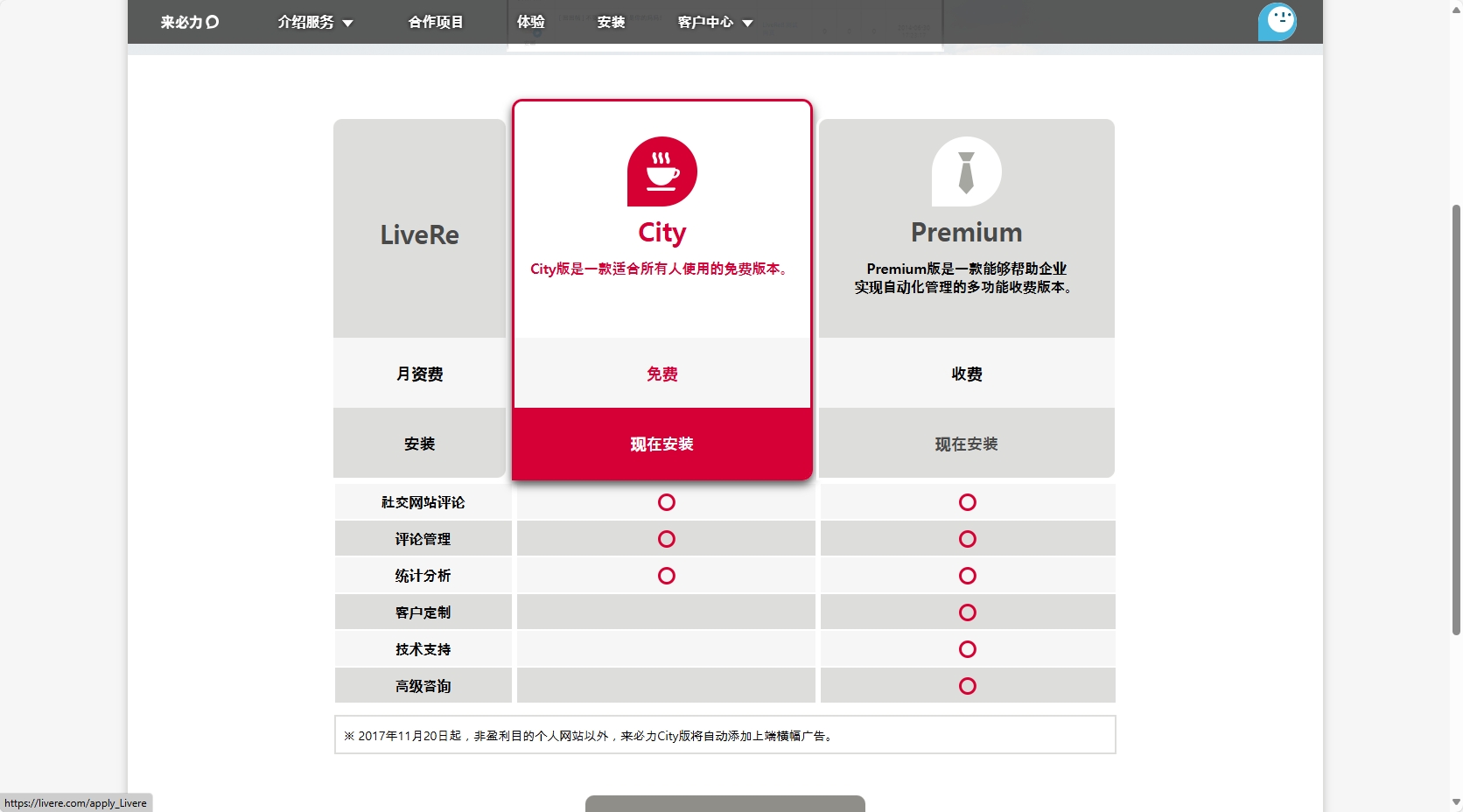
注册

安装免费版

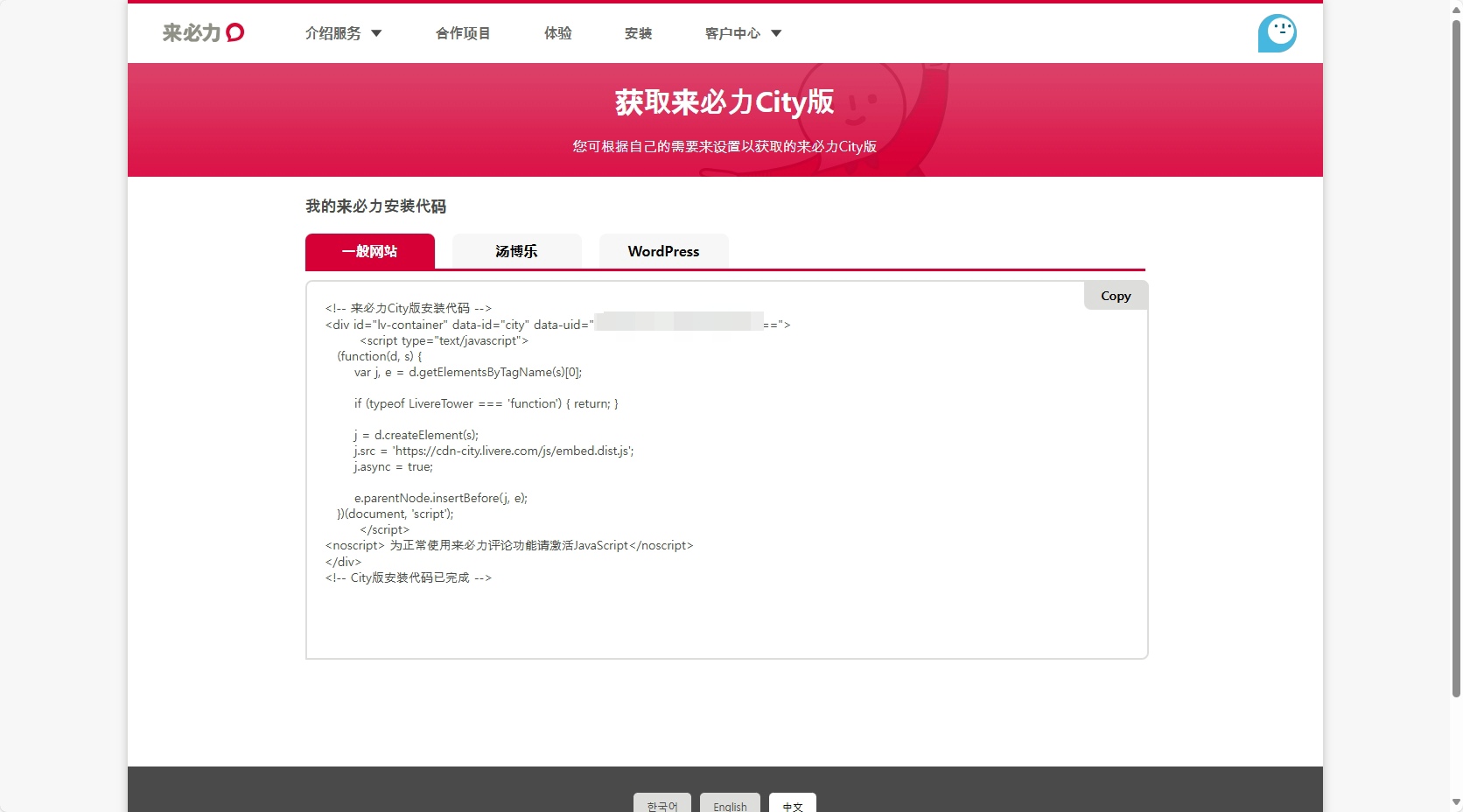
找到系统分配的 uid

配置
修改主题配置 _config.butterfly.yml
1 | # Comments System |

8.图床
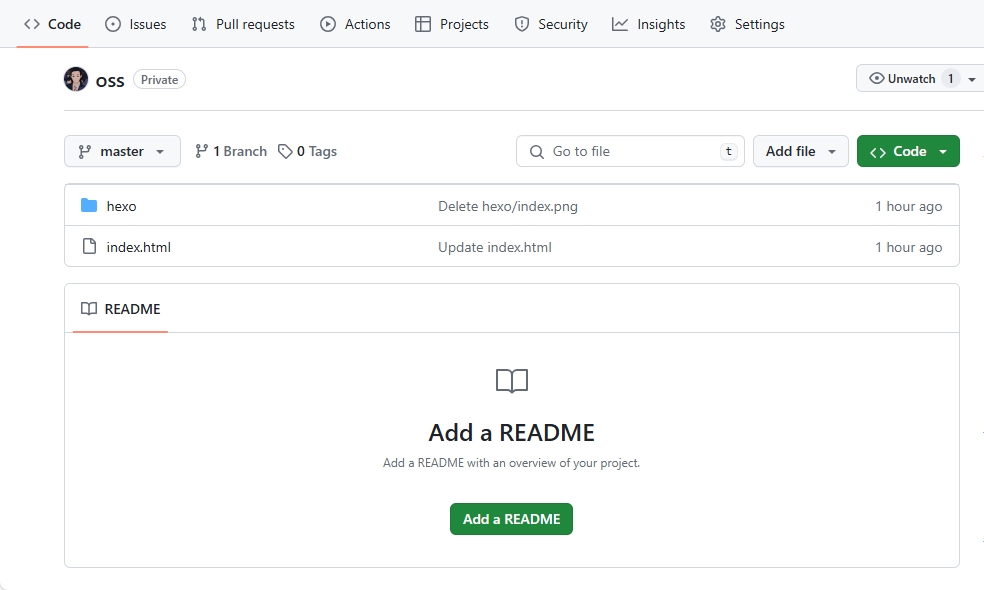
新建仓库
创建仓库 oss,设置 private 权限

结构如下
1 | ├── index.html |
内容如下
1 | $ cat index.html |


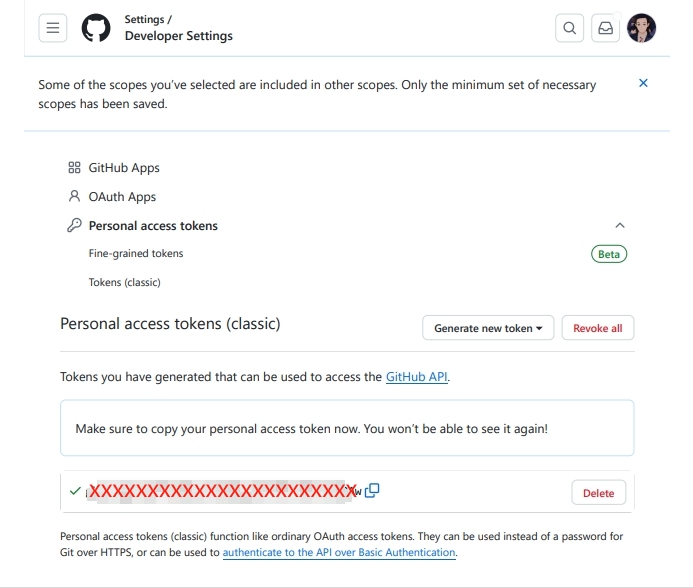
牢记授权码, 只显示一次,关闭页面就不再显示, 只能重新生成

PicGo
下载最新版 PicGo,精简图床列表

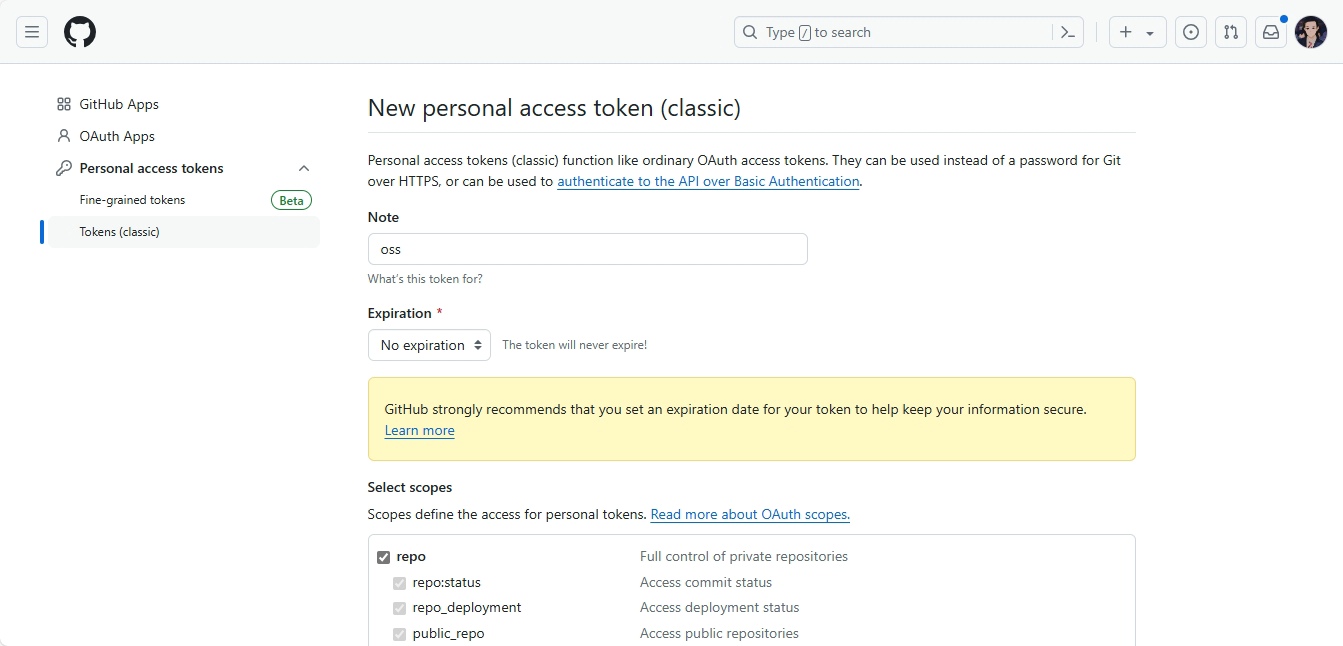
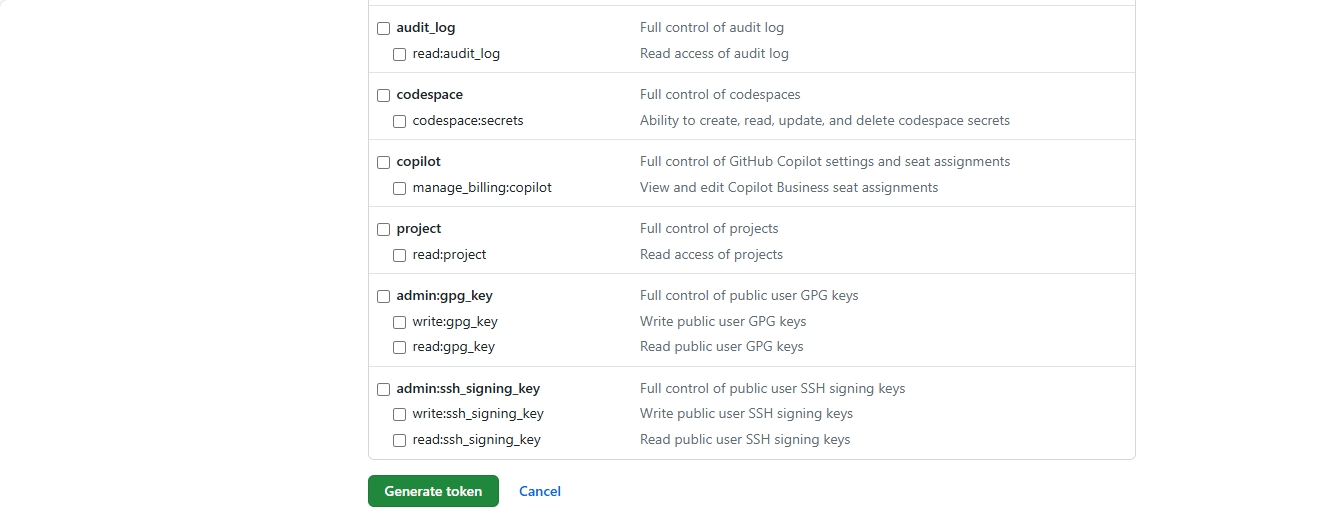
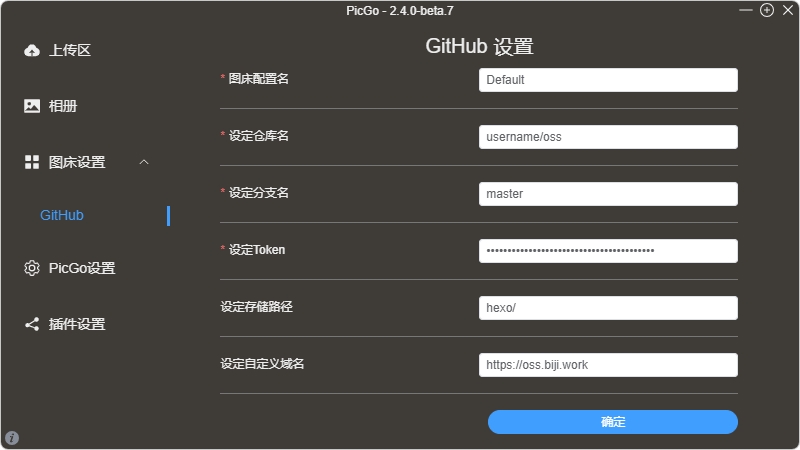
配置 GitHub 图床

上传图片

访问图片
https://oss.biji.work/hexo/xx.png

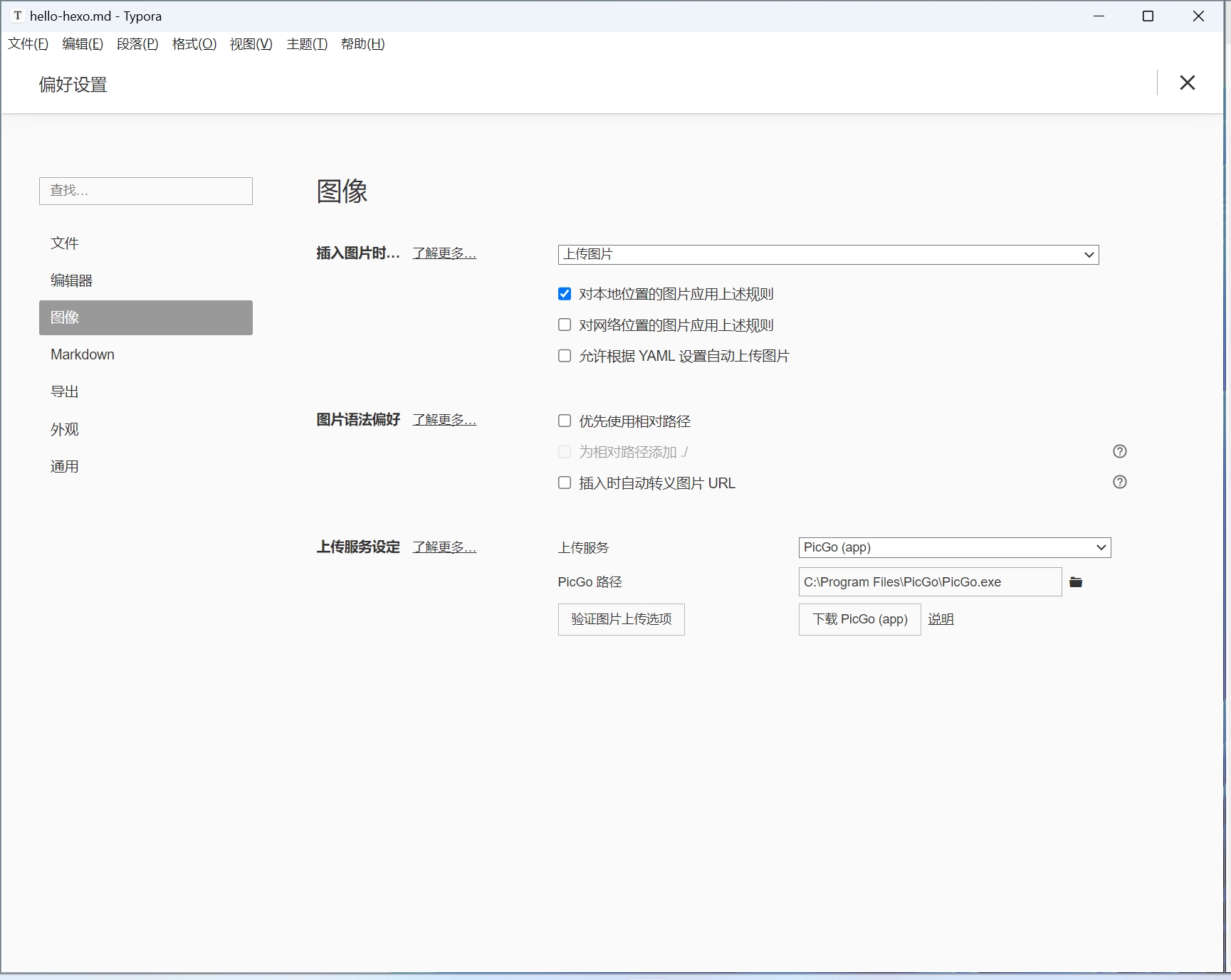
Typora
下载 Typora(中文站),配置:文件 / 偏好设置 / 图像

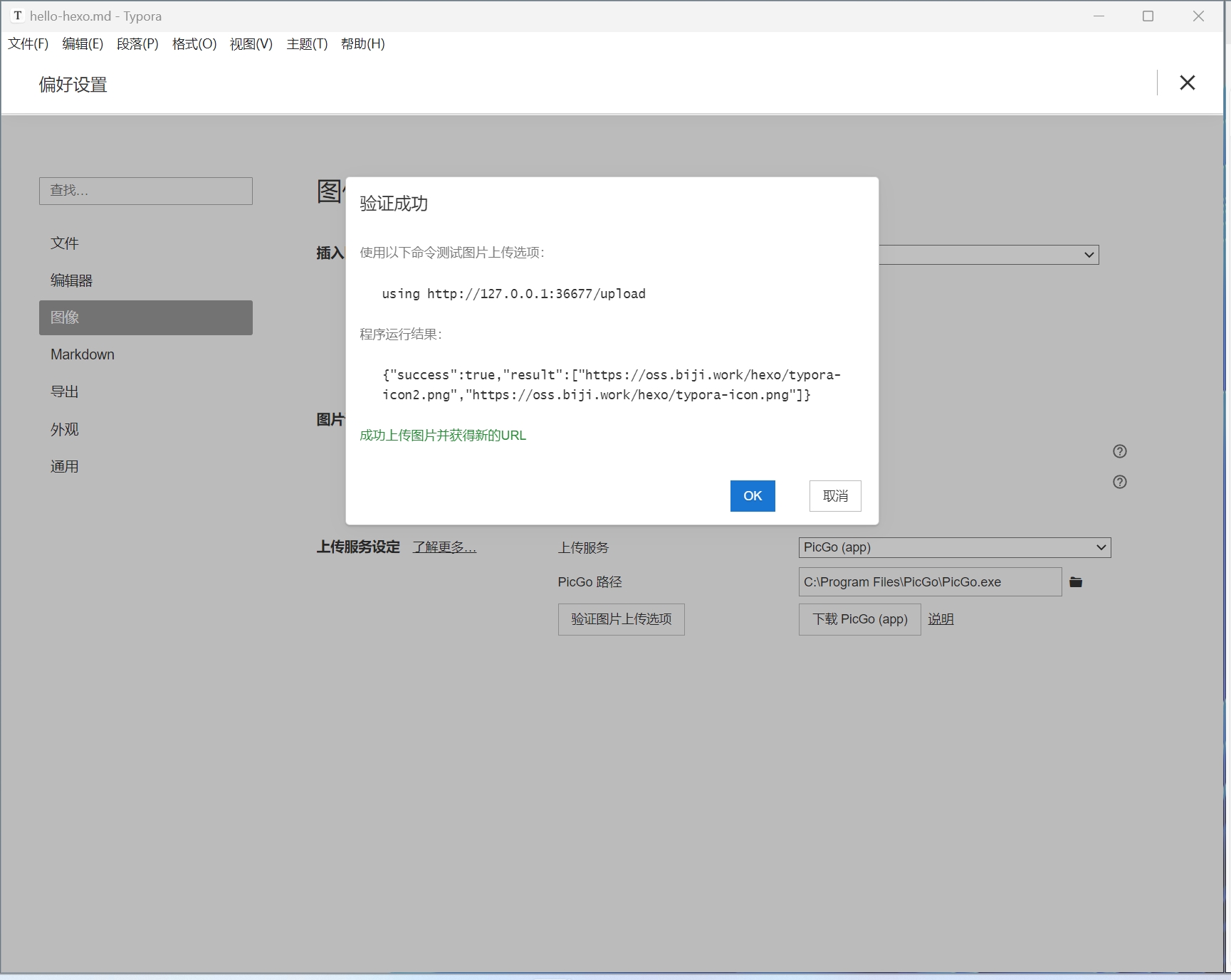
验证图片上传选项,自动上传测试图片 typora-icon.png、typora-icon2.png

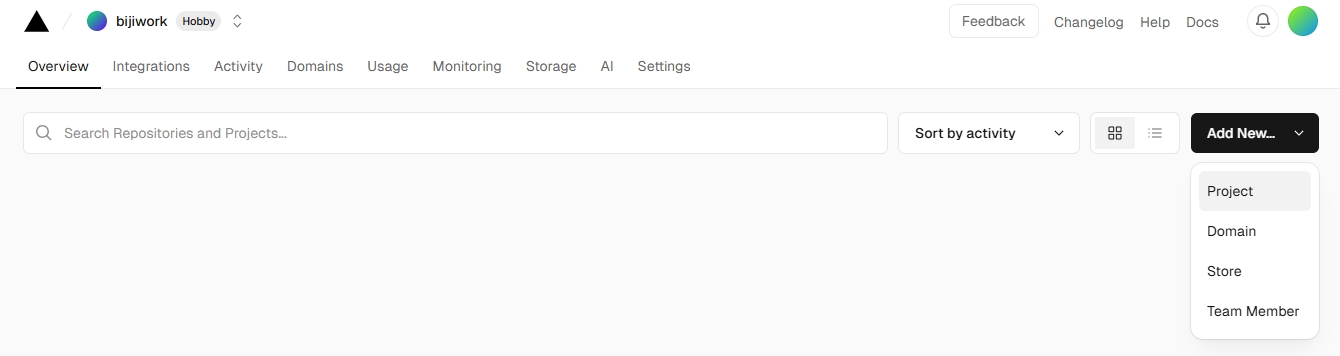
部署
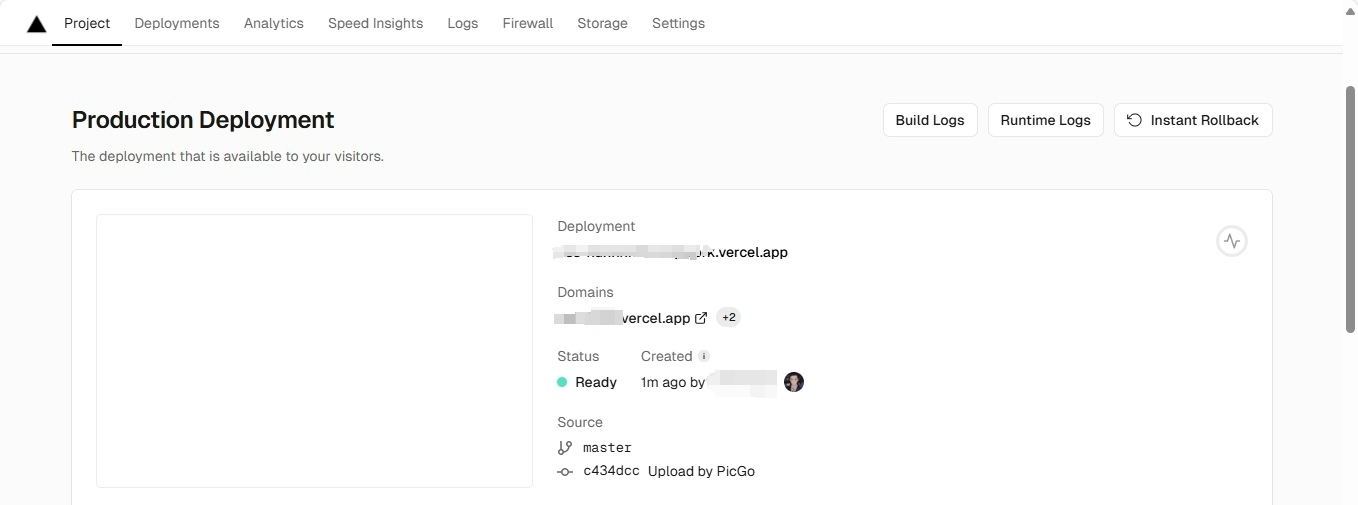
进入 Vercel 使用 GitHub 注册账号,导入项目 oss

导入后系统会自动部署,可以通过系统分配的项目域名 xx.vercel.app 访问,由于技术原因,导致不能正常访问,需要自定义域名

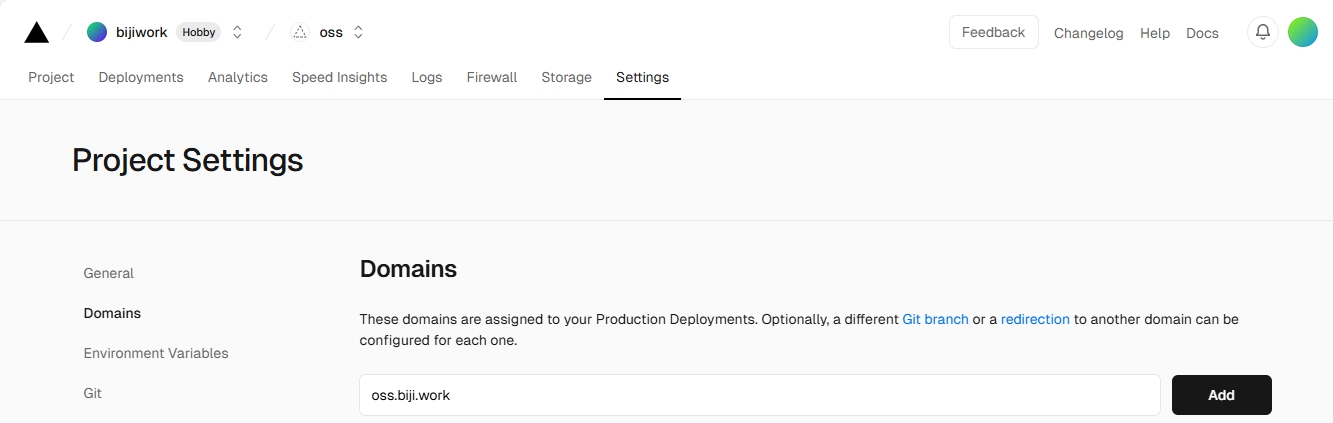
域名
添加域名 oss.biji.work

添加成功

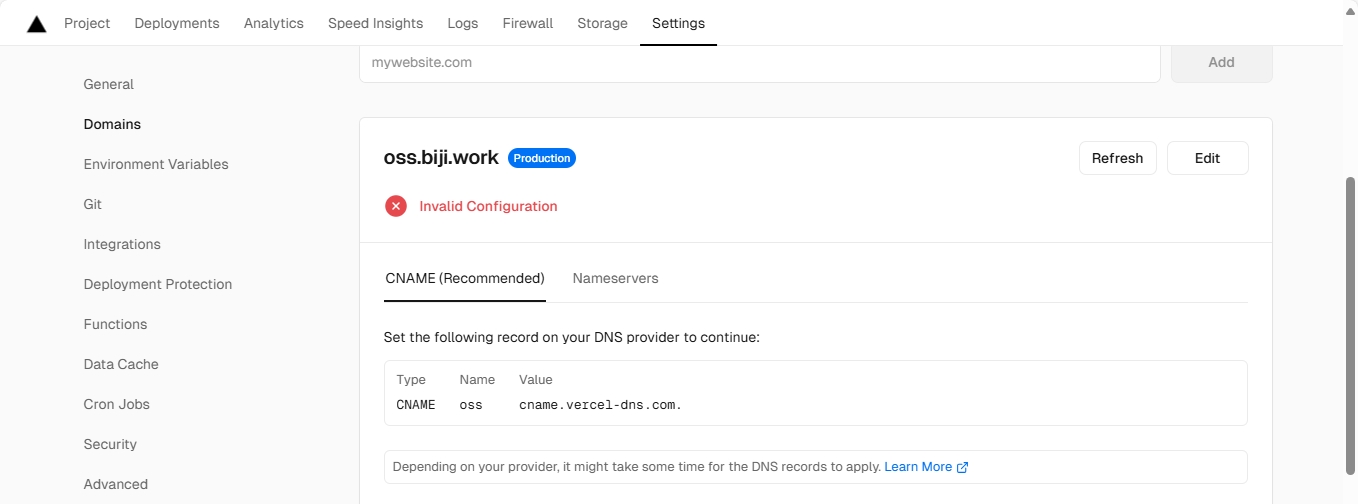
配置 DNS
在域名服务商新增 CNAME 解析(具体以提示信息为准)
| Type | Name | Value |
|---|---|---|
| CNAME | oss | cname.vercel-dns.com |
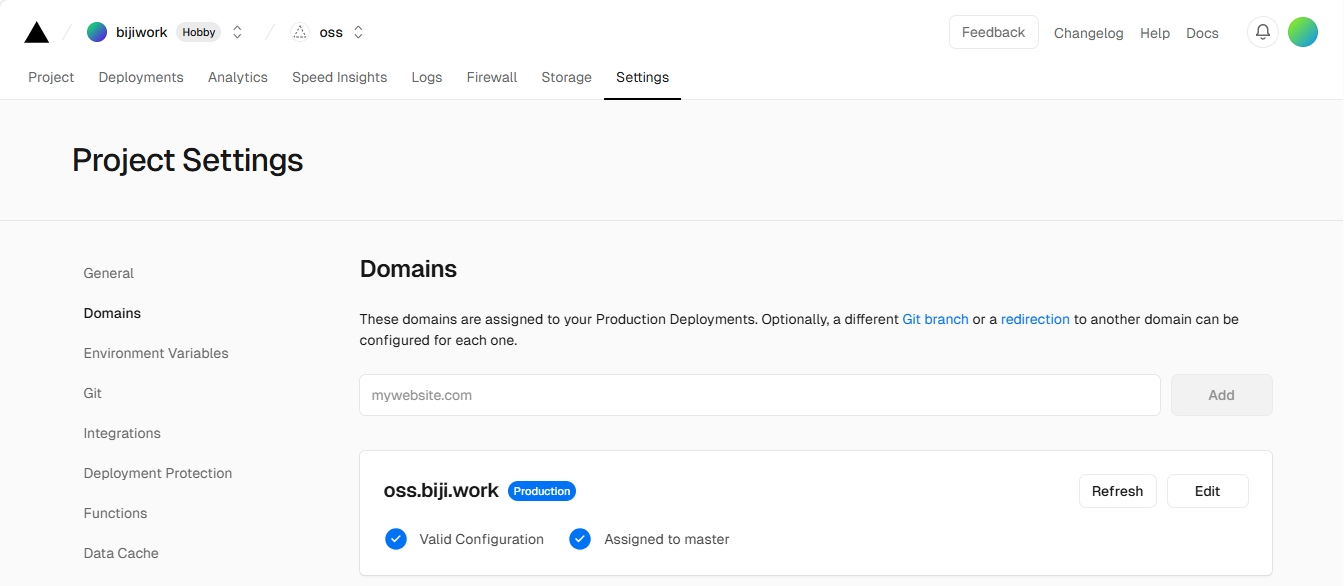
配置好后,自动刷新域名状态

测试结果